I’ve explored PhantomJS recently because I am searching for a way to load test an ASP.NET application. I stumbled on PhantomJS when I decided to build load tester and wanted to try to use a rendering engine to drive the tests. What I found was very impressive.
From PhantomJS.org,
PhantomJS is a headless WebKit with JavaScript API. It has fast and native support for various web standards: DOM handling, CSS selector, JSON, Canvas, and SVG.
I spent some time playing with the application and found it very simple to use. I built a script that opened a log on page of the app, entered a User Name and Password, and clicked the submit button. I used the “injectJs” to use a secondary script or library, like jQuery. Using jQuery I was able to randomly click on a link in a navigation menu a few seconds after the web page finished loading. I used the “render” API function to render the view to an image to verify each step.
I found this application fascinating because it gives you everything that you want in a web browser test runner without using extra processing power on rendering the graphics. This is especially helpful in JavaScript heavy applications.
I can think of a couple of great uses for this application right off the top of my head. First, for a project at work, we want to generate an image, or snapshot, of a rendered web page with a data grid or an SVG based graph and PhantomJS could render the web page on the server. Secondly, I might be able to use PhantomJS to drive a multi-user load test. I’m not sure if anyone has tried to use PhantomJS in this capacity but I’d be very curious to hear if anyone has.
If you have any thoughts that you’d like to share, please leave a comment.
Related Posts
October 27, 2014
OAuth 2 Flows
August 25, 2014
TeamCity Dependencies
May 19, 2014
RESTful API
January 22, 2014
TeamCity with SQL Server
November 20, 2013
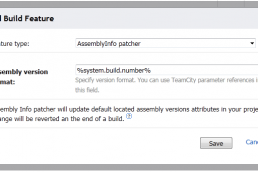
TeamCity, Git, and Assembly Version Number
September 6, 2012
UpshotHelper Update
July 26, 2012
UpshotHelper
May 5, 2012